디자인 구매절차
디자인플로어 고객센터
1544-4941
내선번호 1 - 디자인구매문의
내선번호 2 - 수정관련문의
내선번호 3 - 기타문의
평일 오전 10시 - 오후6시
점심 오후 12시 - 오후1시
통화량 및 부재시 게시판을 이용해주세요.
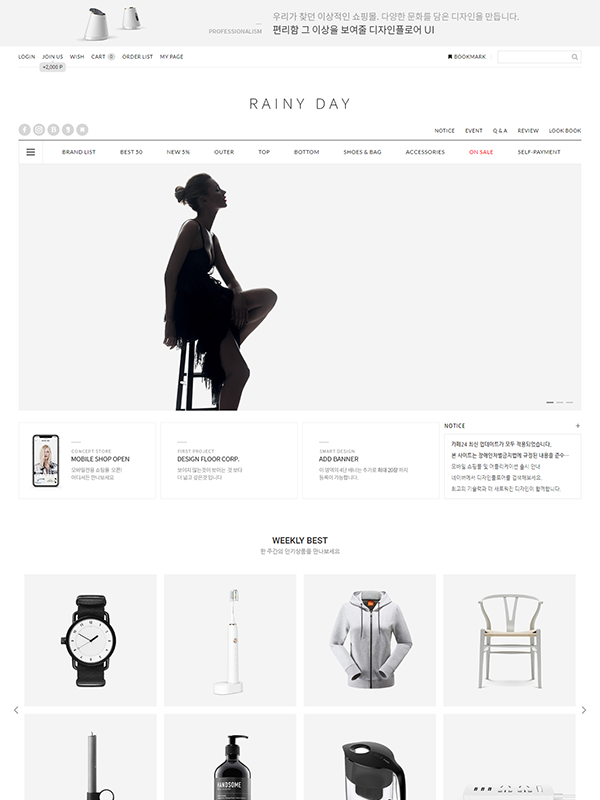
PC DESIGN
모두보기함께한 쇼핑몰
대한민국 대표 쇼핑몰! 디자인플로어가 함께합니다.
보이는 것만 전부가 아닙니다.
보이지 않는 것이 보이는 것보다 더 깊고 넓은 것입니다.
-
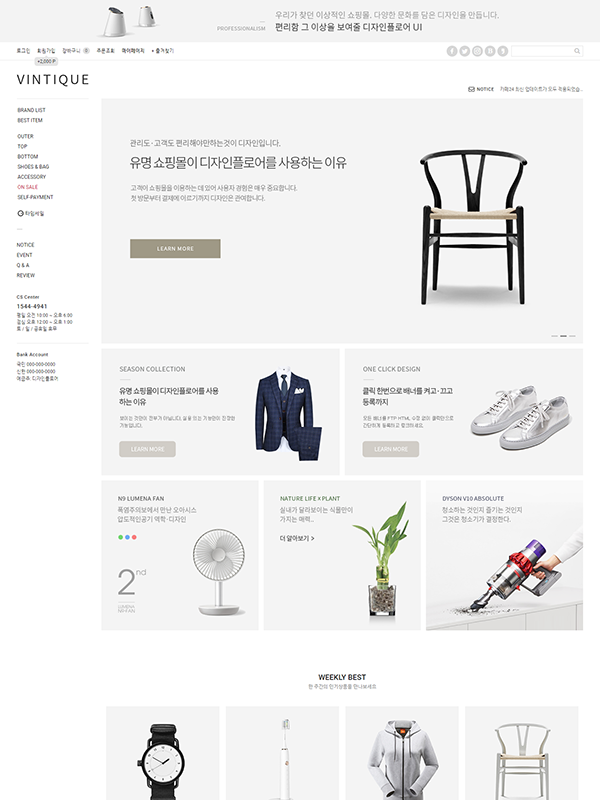
프로폐셔널리즘
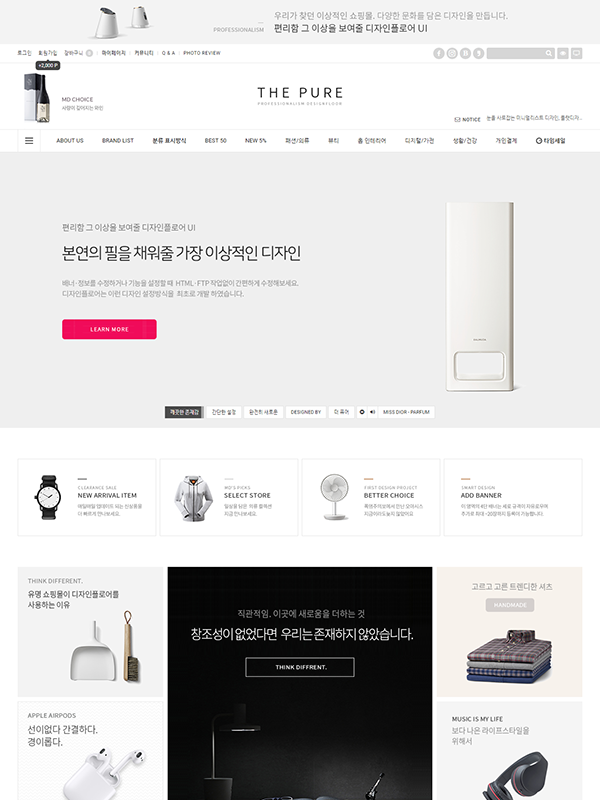
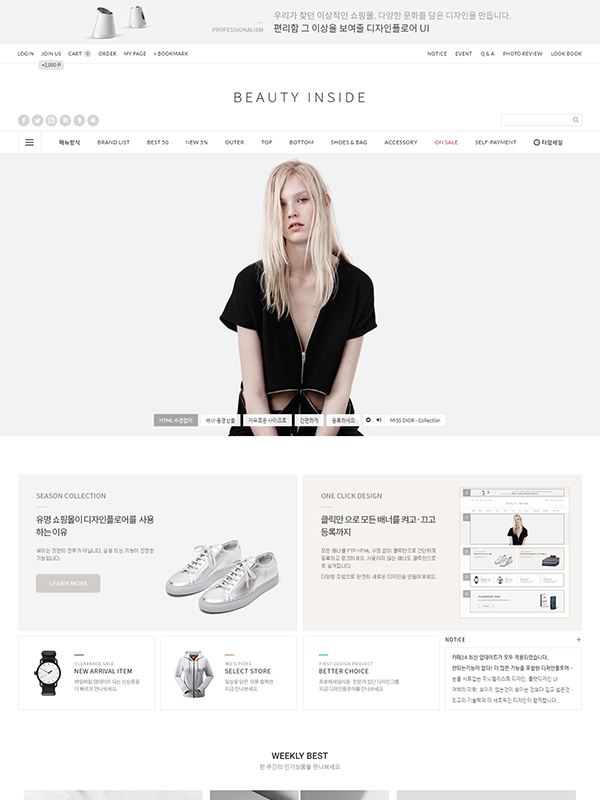
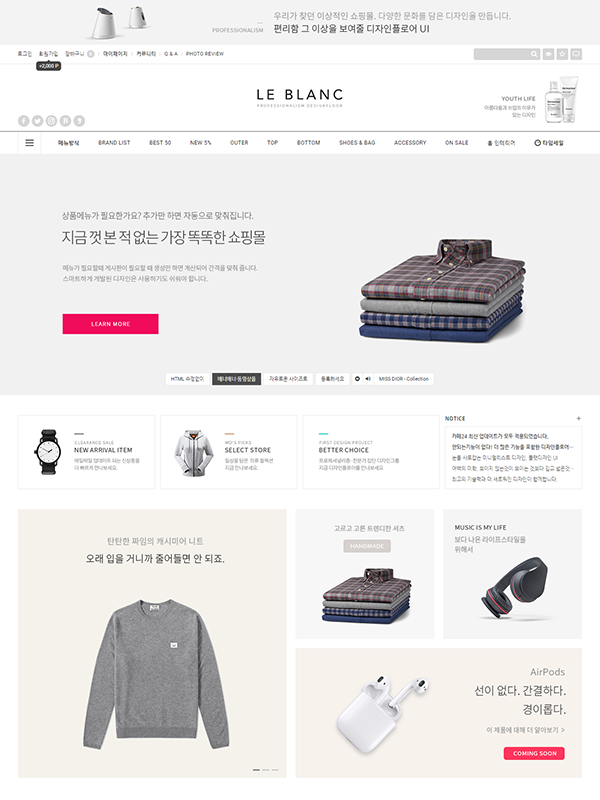
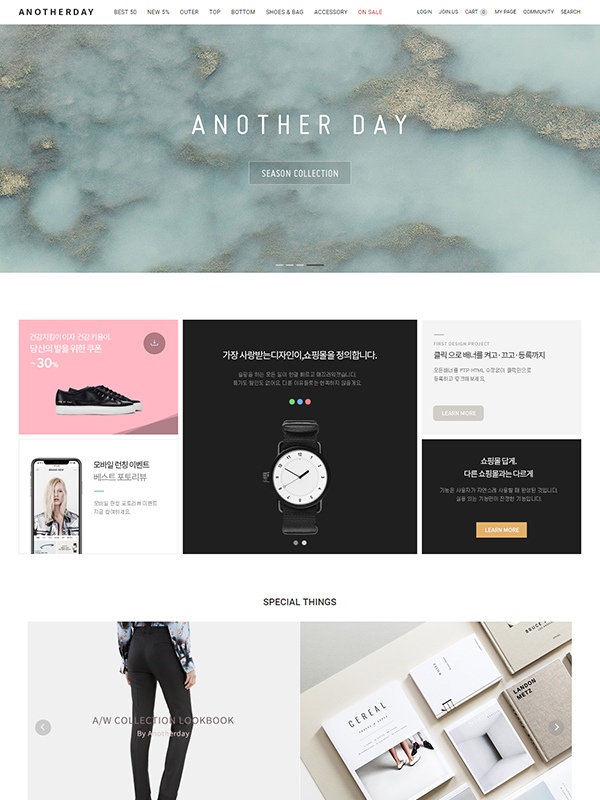
유명 쇼핑몰이 디자인플로어를 사용하는 이유 쇼핑몰 운영에 있어 가장 중요한 것은 디자인입니다. 고객님의 디자인이 실제 어떻게 사용된 사례가 있었나요? 디자인플로어의 많은 고객사는 그것을 증명하고, 함께 더 발전시켜나가고 있습니다.
-
사용자 경험
실용있는 기능만이 진정한 기능입니다. 쇼핑몰에서 사용되는 무수한 기능, 사용자가 자연스레 사용할 수 있을 때 비로소 완성되는 것 입니다. 디자인플로어는 고객의 니즈를 파악하고, 실효성 있는 인터페이스를 완성합니다.
-
다른 생각
가자! 어디에도 없던 방식으로 디자인플로어는 최적화된 UI를 바탕으로, 다양한 기능을 최초로 구현해왔습니다. 모방하는 것은 가능하지만 기술에 대한 이해가 없다는것은 경쟁력이 없음을 의미합니다.